ComfyUI进阶前必备插件们续

就像WebUI一样,一款工具之所以被大家喜爱,能持续成为生产力,必然和他的生态有着密不可分的关系。(小声BB,fooocus,你看看你)

WebUI我们花了大篇幅的去介绍了各种插件,他们分布在一次生成的生命周期前中后,想要提升效率,就不然少不了他们。那ComfyUI也必然有一波让你爱的要死的插件们。
并且只有当你感受到裸感的comfy,你才迫切的需要给ta武装起来。这也是我们学习一个工具需要的节奏,前面3篇已经带了大家进入了新世界,那就由这些🐂🍺的插件让我们畅游爽玩新世界。
先推荐一个Github page,它就帮我们收录了很多好用的插件:
https://github.com/WASasquatch/comfyui-plugins
-
插件安装管理器:https://github.com/ltdrdata/ComfyUI-Manager -
SDXL风格样式:https://github.com/twri/sdxl_prompt_styler -
ComfyUI界面汉化:https://github.com/AIGODLIKE/AIGODLIKE-COMFYUI-TRANSLATION -
中文提示词输入:https://github.com/AlekPet/ComfyUI_Custom_Nodes_AlekPet -
蟒蛇八卦工具箱:https://github.com/pythongosssss/ComfyUI-Custom-Scripts -
提示词权重调节器:https://github.com/BlenderNeko/ComfyUI_ADV_CLIP_emb
▍必备插件(A航线🤔)
这6款白马已经介绍过了,我就不多废话了,下面给传送门。我推荐的安装顺序是:
1. ComfyUI界面汉化 (消除语言障碍先,不行咱还能来回切换)
2. 插件安装管理器 (这就是所有插件的基地了,强大不言而喻)
3. 权重调节器 (能用webui的语法进行括号文学,就是👍)
4. 蟒蛇工具箱 (可以预览模型效果,webui的模型库分类没白做,还有很多实用工具)
5. 中文提示词输入 (如果你有稳定的出入网络,那这个插件可以往上提升2个位置,但如果没有,这就用不了。)
但prompt的填写,因为没有webui上all in one,会让生成工作写词的效率折半,这也是为什么我一直认为all in one是最强sd插件的原因,至今不变。
6. SDXL 风格样式 (这个我觉得可以不太需要)
但除了以上6个外还有5个必装插件。一定要装好,跑通了,ComfyUI才是生产力!~
1.comfyui_controlnet_aux
2.ComfyUI-Impact-Pack
3.ComfyUI_UltimateSDUpscale
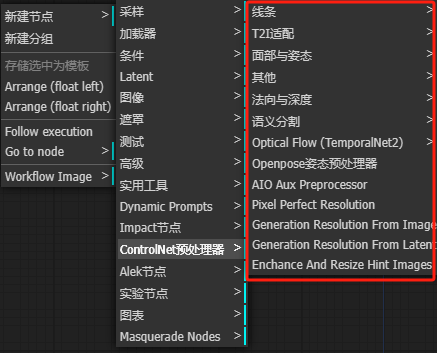
ControlNet 预处理器
相信CN对于当下的SD生图来说有多重要已经不言而喻了。而CN又分成模型部分和预处理器部分。模型部分我们之前就讲过可以与webui共用。而预处理器部分则需要单独下载和安装。
comfyui_controlnet_aux:
https://github.com/Fannovel16/comfyui_controlnet_aux
不要下载ControlNet Preprocessors !
不要下载ControlNet Preprocessors !
安装就不喂了,所有插件都一律git,或者下载插件解压(但建议git安装环境)
git clone https://github.com/Fannovel16/comfyui_controlnet_aux.git安装好之后,就能在右键新建里找到专属的一个分类节点。

至于如何连接ControlNet和预处理器,我们以后单独说,这里只介绍插件。
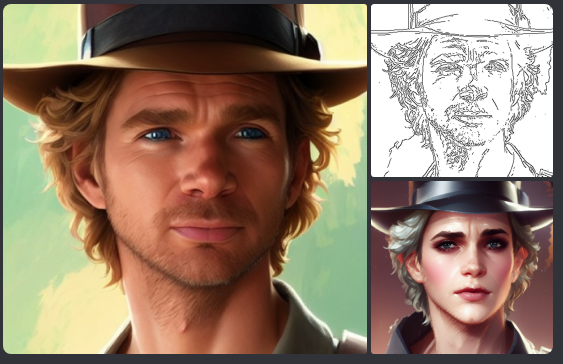
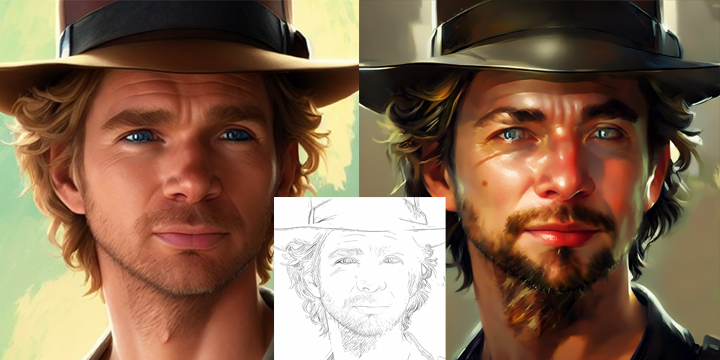
Example 效果:
Canny Edge
硬边缘预处理器,熟悉的味道
HED Lines
软边缘预处理
Realistic Lineart
线稿预处理
Scribble/Fake Scribble
涂鸦预处理
Normal and Depth Map
常用的2种深度 预处理 Depth (idk the preprocessor they use)
Zoe – Depth Map
BAE – Normal Map
法线预处理。
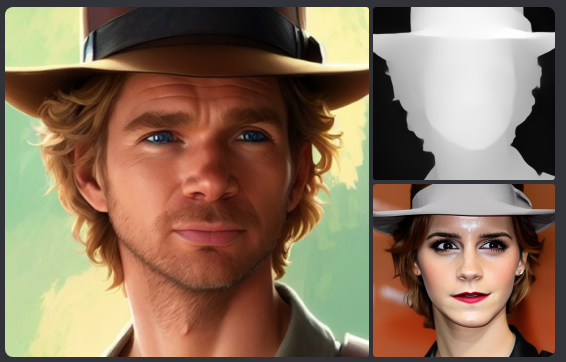
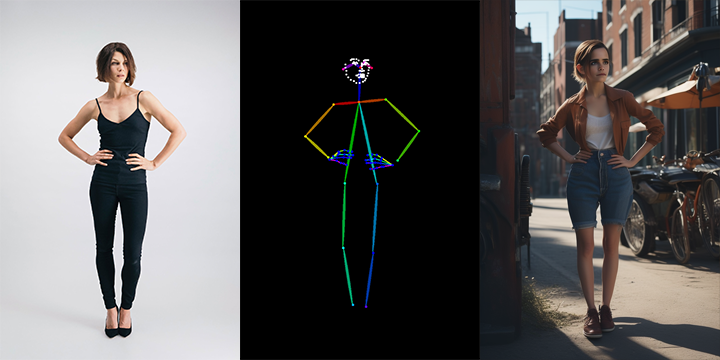
Faces and Poses
比较牛的是,预处理器里整合了DW pose,直接可以识别手和脸了!~
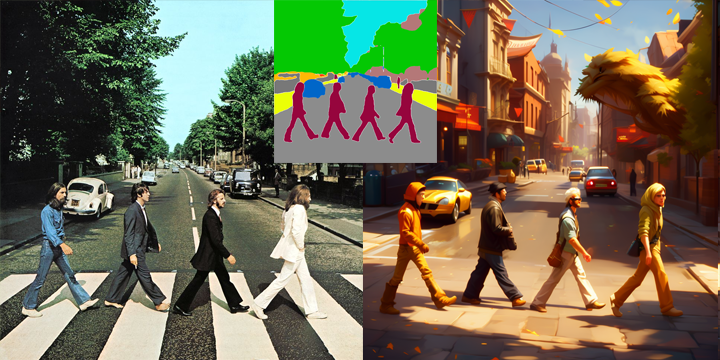
Semantic Segmantation
我们熟悉的seg,元素分离预处理器。
T2IAdapter-only
我不常用的T2I,还有最近更新的上色 Color Pallete for T2I-Adapter 
最后,提供一个测试的工作流,看看你的插件是否work
https://github.com/Fannovel16/comfyui_controlnet_aux/blob/master/tests/test_cn_aux_full.json
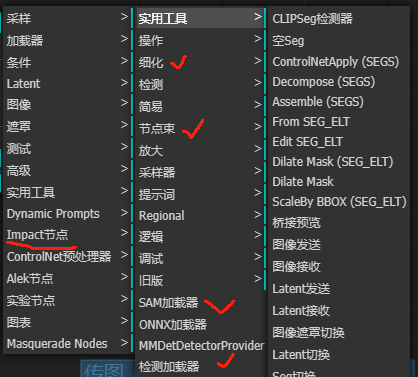
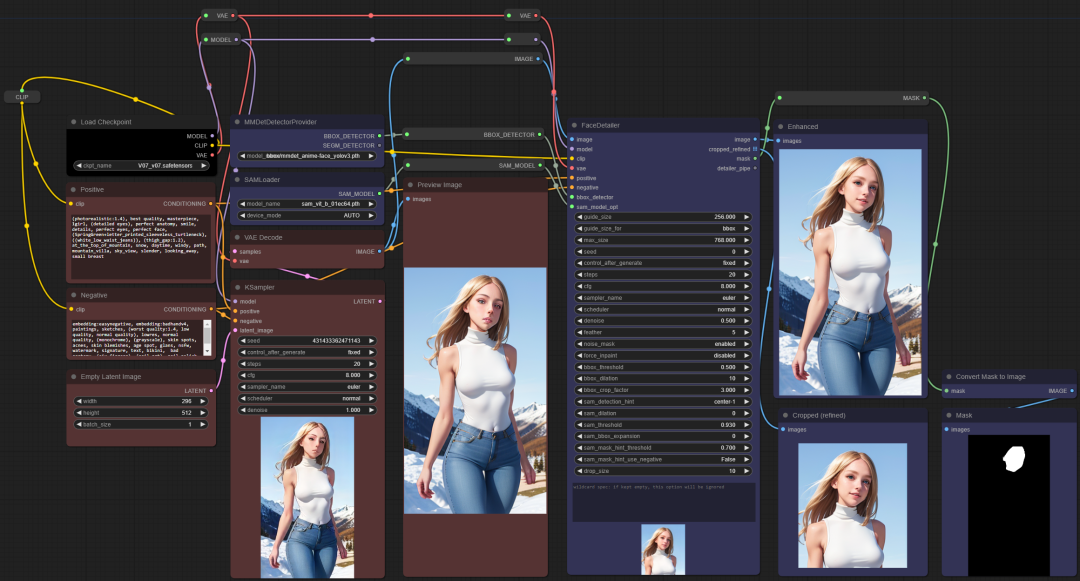
ComfyUI-Impact-Pack
这个就是个重量级的插件了,包含了很多的功能,其中最让人念念不忘,强烈推荐的是它的DDetailer功能。
安装我就一带而过了,因为之后讲进阶的修脸时候会再次详细介绍如何具体的使用DDetailer。
git clone https://github.com/ltdrdata/ComfyUI-Impact-Pack.git还可以通过最上面介绍的manager管理插件进行这个插件的安装。
这里面包含了

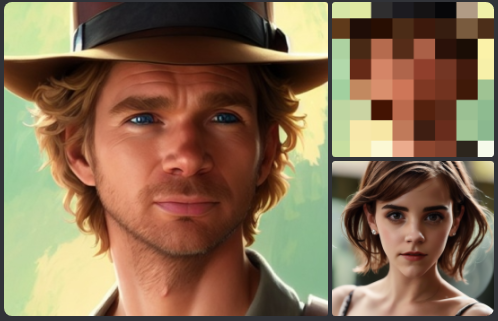
DDetailer基本的自动人脸检测和细化。

-
由于低分辨率而损坏的面部通过生成和合成以高分辨率恢复,以恢复细节。
-
“面部细节分析”节点是用于人脸检测的“检测器”节点和用于图像增强的“细节分析”节点的组合。
-
将MMDetLoader的bbox模型和SAMLoader加载的检测模型传递给FaceDetailer。由于它执行KSampler的图像增强功能,因此它与KSampler的选项重叠。
-
面部细节分析器的 MASK 输出提供了检测到和增强区域所在位置的可视化。

这里篇幅受限就先抛砖。一定要装这个插件啊~
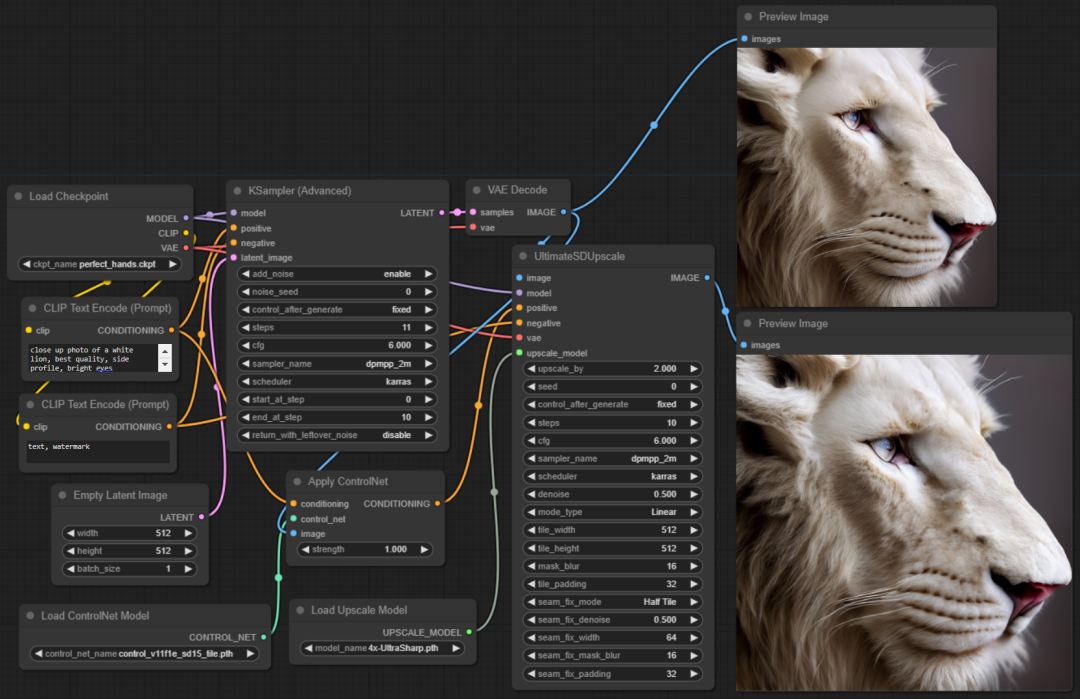
ComfyUI_UltimateSDUpscale
接下来的三个都是WebUI中的必备插件,首先是USDU,作为图生图的王牌放大插件,直接就有ComfyUI版的了。
可通过git安装,或者管理器里检索到直接安装。
git clone https://github.com/ssitu/ComfyUI_UltimateSDUpscale --recursive主要提供了SD放大的参数设置节点,可以直接进行SD放大。这里之后也会细聊。

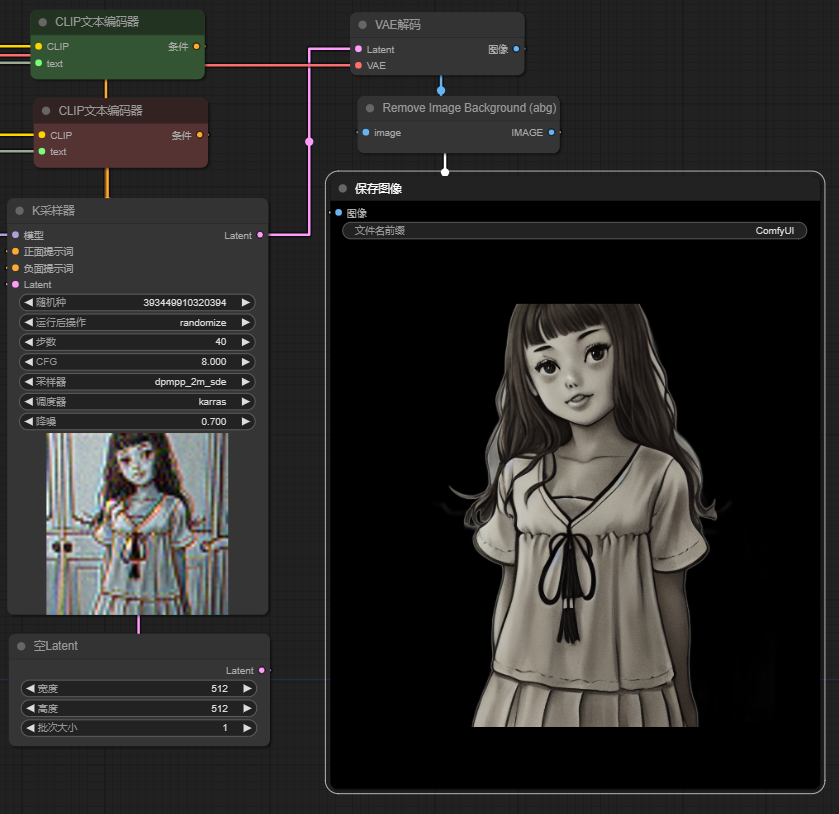
abg-comfyui
ABG在WebUI就已经介绍过了,属于体量又小,效果又赞的好插件。Webui的介绍看这里:
安装方式这里就建议从Manager管理,Automatic1111替代 里直接找到并安装。

也可以通过,但我好像报过错,所以建议上面的方法。
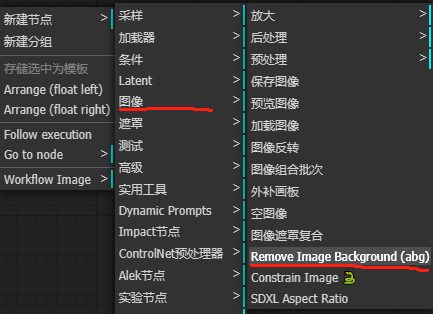
git clone https://github.com/kwaroran/abg-comfyui git安装好后有点不好找,在图像分类中。简单抠图还是效果嘎嘎的。


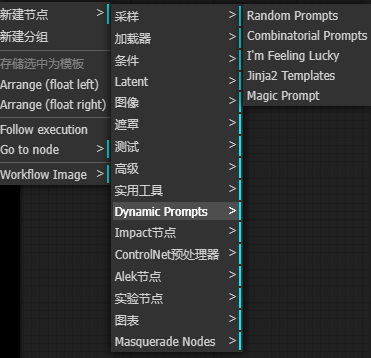
comfyui-dynamicprompts
动态提示词也专门有一期介绍了webui上的魔法词有多香。传送门:
Dynamic Prompts插件,魔法提示词由魔法帮你补全(插件篇)>>>
也一样从Manager安装就行了。
git clone https://github.com/adieyal/comfyui-dynamicprompts git安装好也会有单独一个分类,具体使用方式其实和webui一样,就不多啰嗦了。

还有很多实用的插件、节点、工具。你可以自行在Manager里检索,安装体验。
又遇到特别神的,强烈安利,必装的插件,也欢迎评论留言。
▍必备插件(B航线🤔)
B航线… 装插件完全没你啥事… 上云用就完事了….

安装
如果实在想体验,那就从下载里一股脑把插件打包,解压到你的ComfyUI文件夹中,路径:ComfyUI_windows_portableComfyUIcustom_nodes
完事。
如果报错,就再回到A航线吧,主打就是一个傻瓜不动脑!少动手~
好了,你已经完成了初见,武装齐全两个部分了,接下来就要开始进阶了,我们会重走一遍webui的生产大道,进行放大,修脸,重绘等一系列进阶操作。
我们下一篇见!~
最后
如果对SD防灾对策群感兴趣的也可以关注公众号给【小鱼干了】,通过公众号的自动回复加群,加好友等操作。
本期文章提到的ComfyUI安装包、PNG信息图片和工作流,可以公众号回复【下载】获得资源。
下期见!~














大佬,为什么安装ControlNet 预处理器插件时会弹窗显示This action is not allowed with this security level configuration.此安装级别不允许操作啊?