SD教程|离谱!五秒就懂的扁平2Dto3D图标详细攻略

如何利用Stable Diffusion的Controlnet 插件,实现2D图标秒变3D 图标呢?
注释:此方案适用于有颜色的线稿图或者手绘图,可以从左边的扁平图标通过SD直接生成右边的立体效果。
成果图片展示


所有的操作总结成一句话:图生图+3D关键词+Lora+ Controlnet:LineArt + Controlnet:Depth
1. 图生图+3D关键词+加Lora+
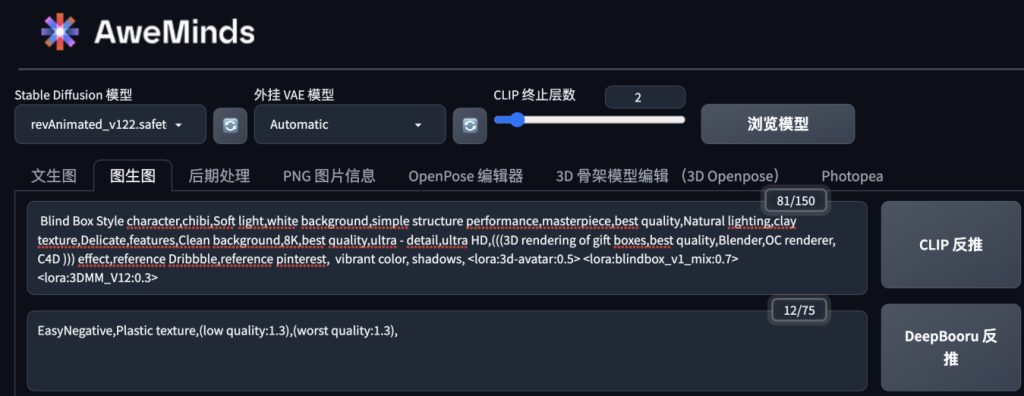
我们选择RevAnimated 的大模型,在图生图的中输入有3D rendering, Blender, OC renderer, C4D等字样。 Lora 模型选择有3D 风格的模型,如<lora:3d-avatar> <lora:blindbox_v1> , <lora:3DMM_V12:0.3>等




<lora:3d-avatar> 权重会让图标的3D风格变软,而<lora:blindbox_v1>会让图标变硬一些,让关键词模版如下
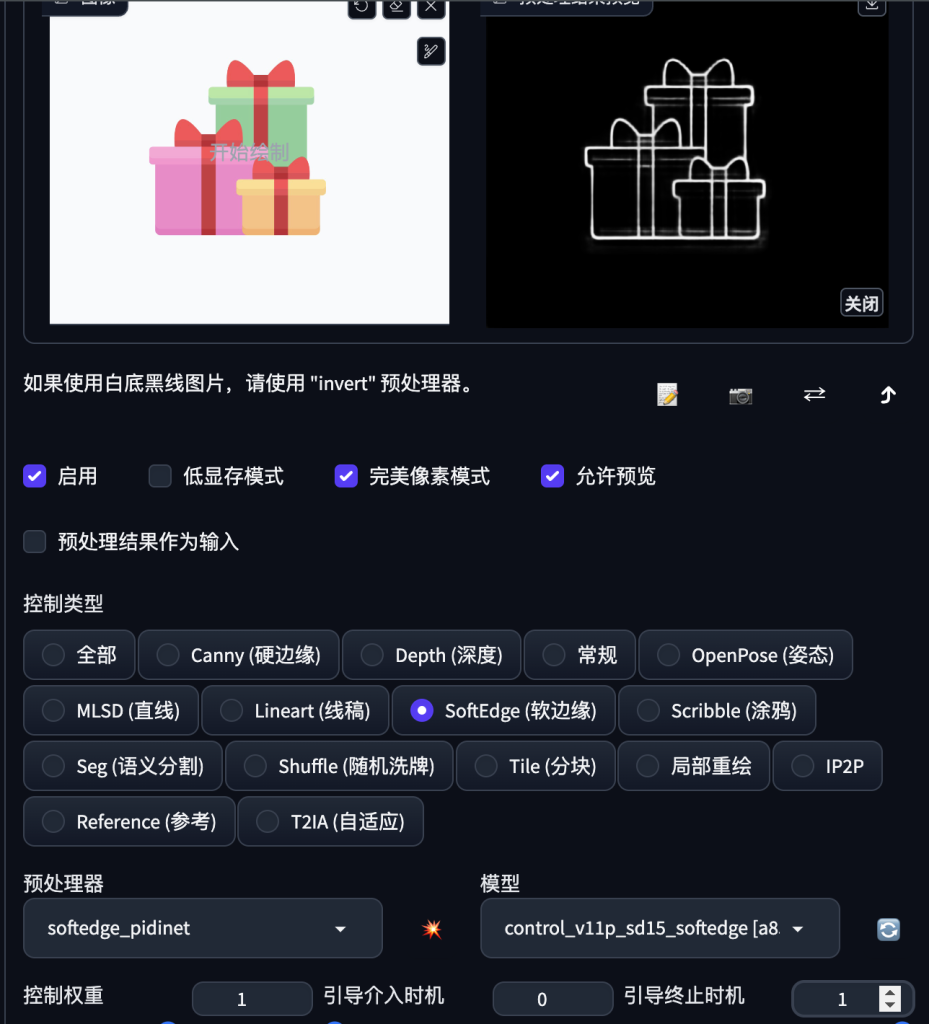
(((3D rendering of XXX ,Blender,OC renderer, C4D, best quality ))) Blind Box Style,chibi,Soft light,white background,simple structure performance,masterpiece,Natural lighting,clay texture,Delicate,features, Clean background,8K,best quality,ultra - detail,ultra HD, 3d effect,reference Dribbble,reference pinterest, vibrant color, shadows, <lora:3d-avatar:0.5> <lora:blindbox_v1_mix:0.7> <lora:3DMM_V12:0.3>2. 使用第一个Controlnet 「Lineart」 或者 「Softedge」
Lineart的勾边效果会比较硬一点,Softedge 在固定轮廓的同时,又能使图片的边缘比较圆滑,使图标看上去更卡通,可爱。
参数可以不用改,默认为1.

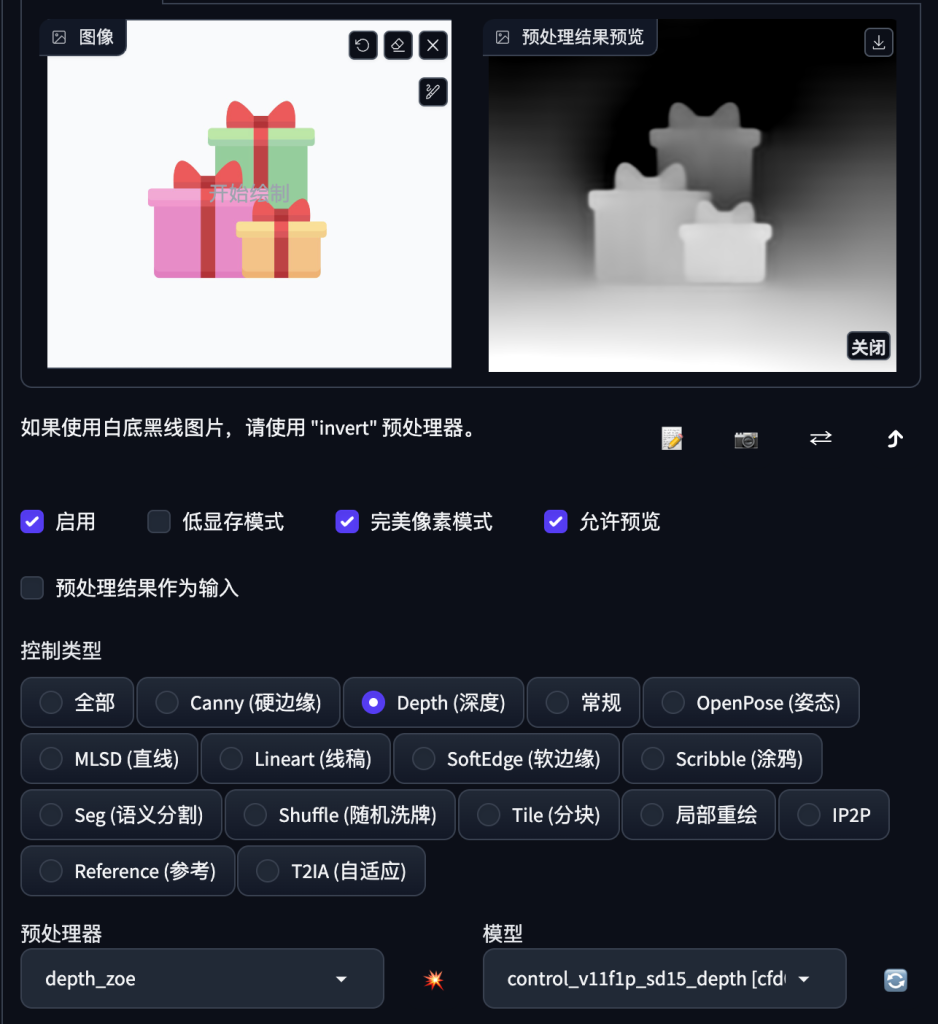
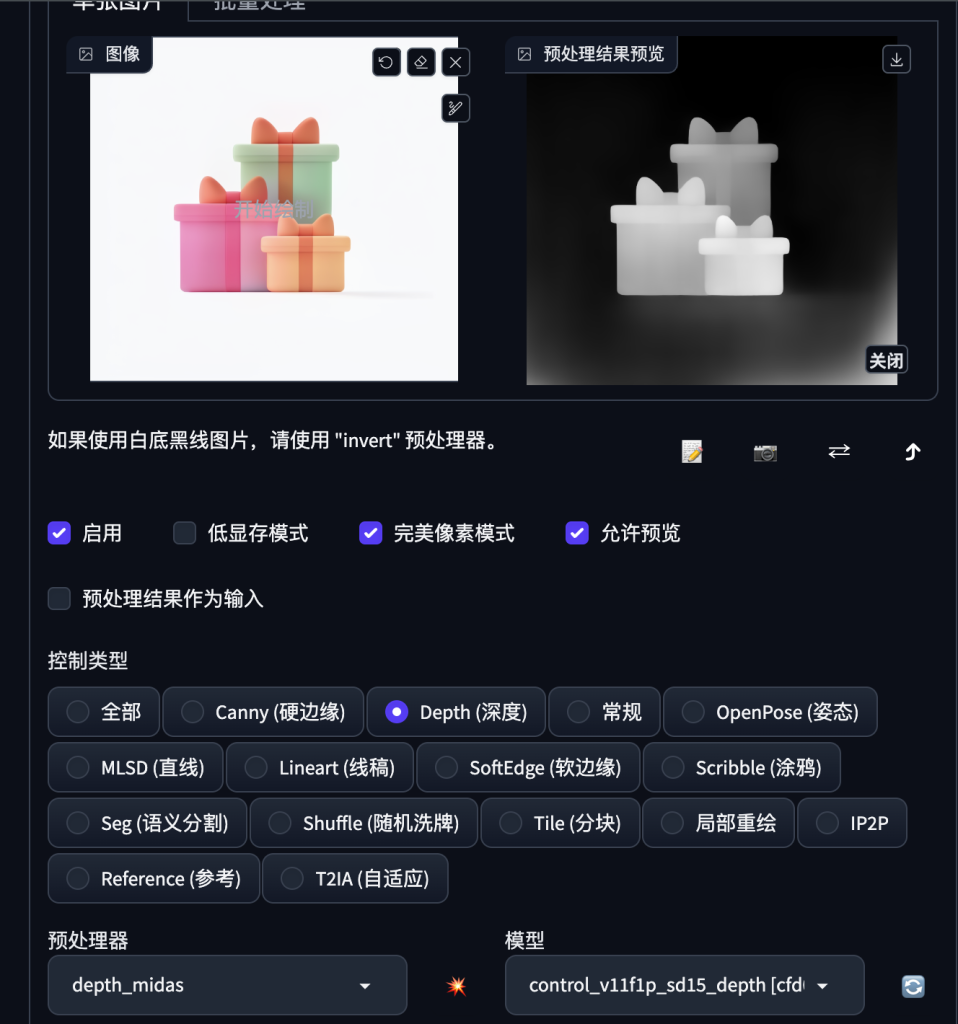
3. 使用第二个 Controlnet 「Depth」深度图
「Depth」深度图是立体效果的关键。使用平面图1 跑深度的Depth_midas 预览图如下。

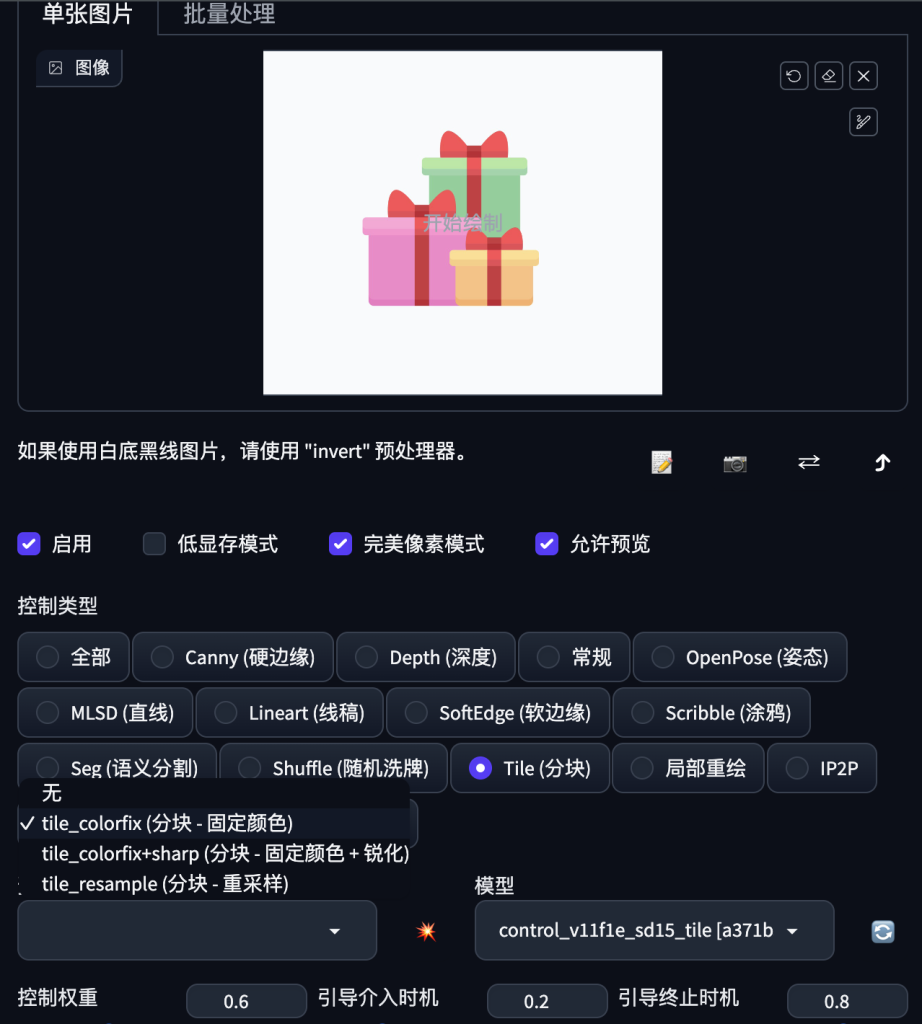
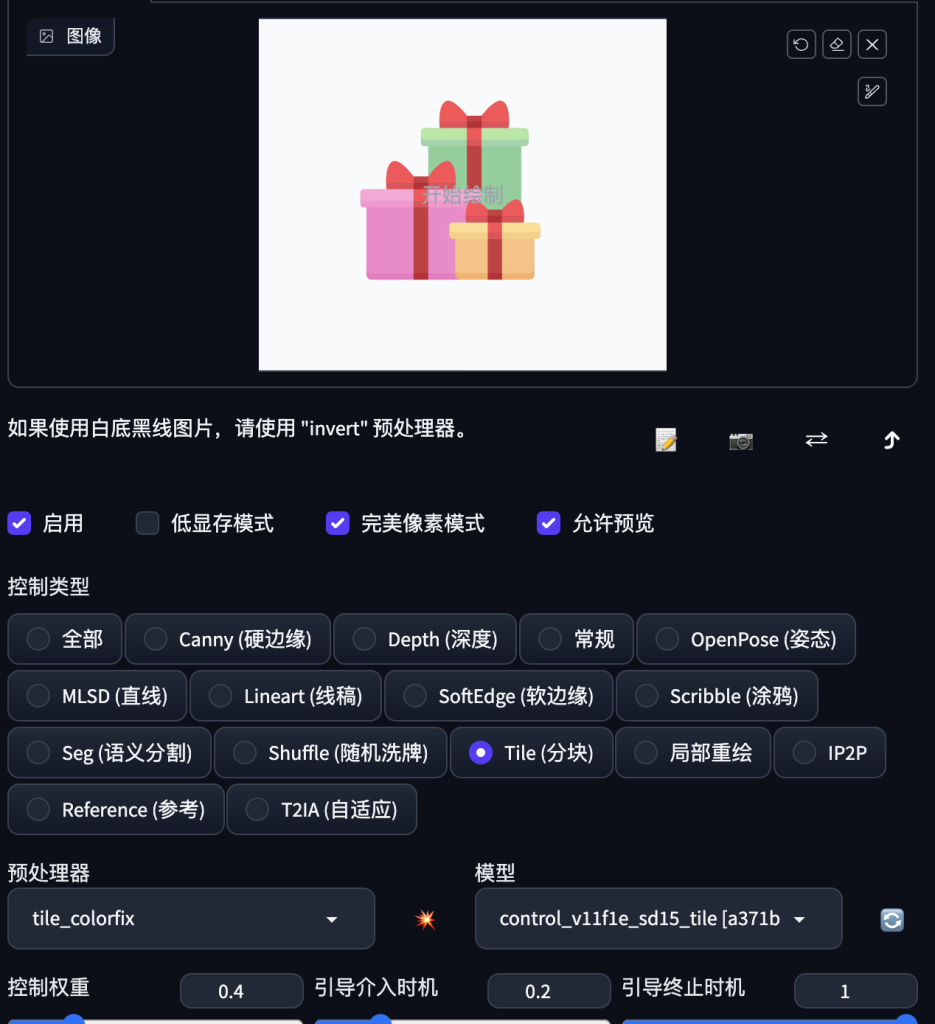
4. 使用第三个Controlnet 叠加Tile 中固定颜色
Tile_colourfix 我这里的参数权重0.6,注意如果权重太大,会影响到3D 的效果。

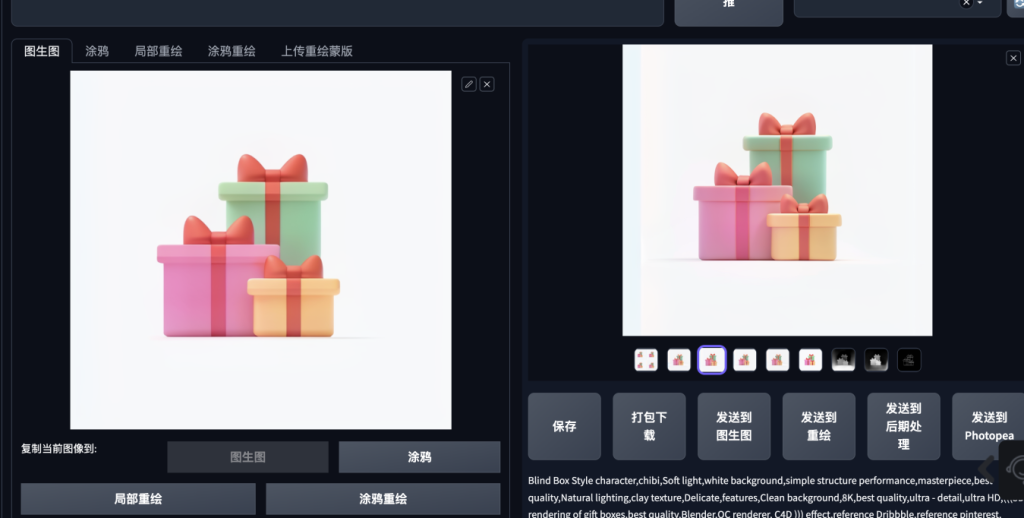
铛铛,最后的成图就是这样啦~

上对比,


如果对这样的效果不满意,还可以使用第一轮的成图使用图生图继续叠buff
- 使用第一轮的3D效果图1 + 关键词 + Depth_midas+ Depth_Zoe + Tile colour fix

- 使用3D效果图1 ,再次 叠加第一个Controlnet: Depth_midas(左)
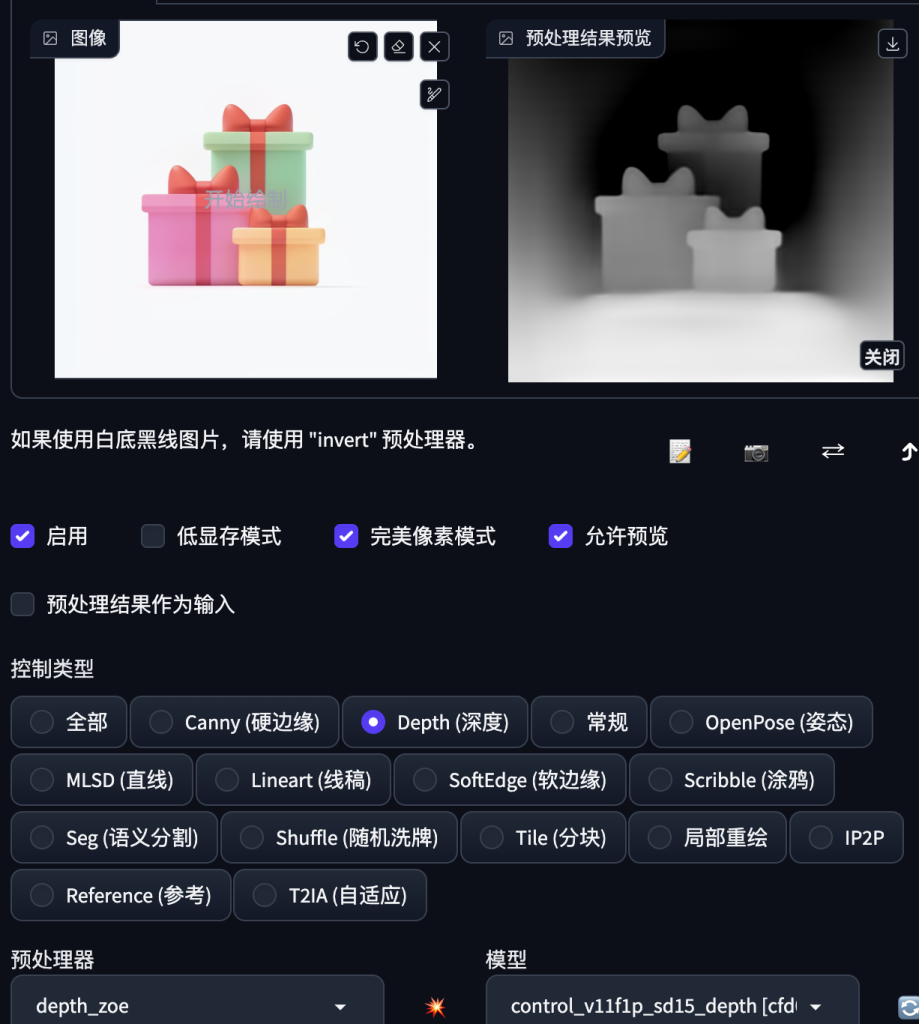
- 再次 叠加第二个Controlnet: Depth_Zoe (右)


这里给大家对比一下,Depth_midas(左)和Depth_Zoe (右)
参数可以调小一点,比如0.6-0.8


- 重复3 的操作-固定颜色

第二轮 叠加后的效果长这样~


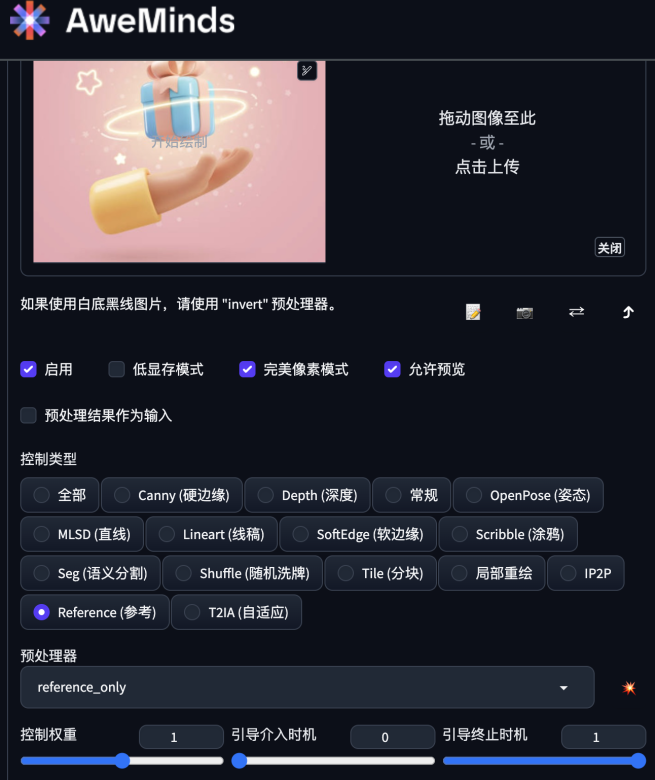
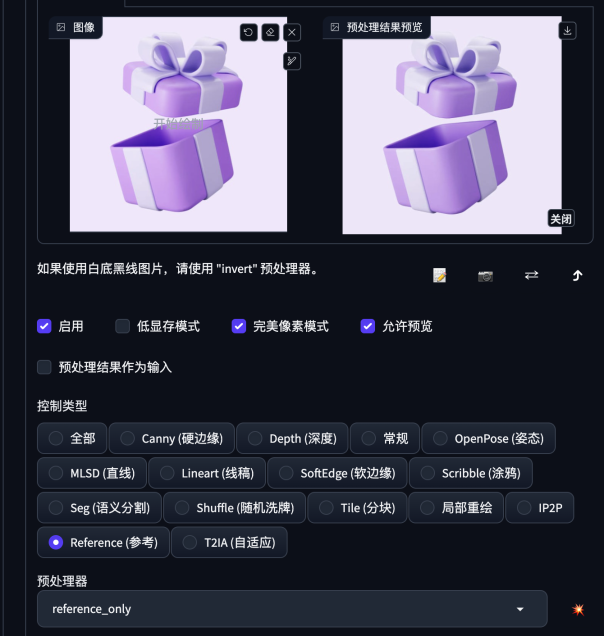
使用Reference 的参考图(下图),会使新的图片无限接近参考图的蓝色和粉色的配色。


使用Reference 的参考图(下图),会使新的图片接近参考图的3D圆角风格,使图片更加圆润,卡通。


提示:人物风格的参数建议调小,否则会出现人物特征,导致翻车
调整之前 <lora:3d-avatar:0.5> <lora:blindbox_v1_mix:0.7> <lora:3DMM_V12:0.8>左👈
调整之前 <lora:3d-avatar:0.5> <lora:blindbox_v1_mix:0.6> <lora:3DMM_V12:0.3>右👉


通过controlnet 制作的同类型的图标,可稳定出图






5. 教程AI工具:Aweminds
本教程使用Aweminds